

The bottom Debug Console pane shows detailed logging output.The left Debug Sidebar shows stack frames and variables.If desired, set breakpoints in your source code.Ĭlick Run > Start Debugging in the main IDE window,.The status bar turns orange to show you are in a debug session. Click Run > Start Without Debugging in the.Visual Studio Code Remote? If so, you might need to manually Select the device you want to use forĪre you developing for macOS or iOS remotely using However, if you have multiple devices/simulators connected, clickĭevice in the status bar to see a pick-listĪt the top of the screen. The Flutter extension automatically selects the last device connected. You need to connect a device, or start a simulator or emulator,
#Visual studio for mac add extension android#
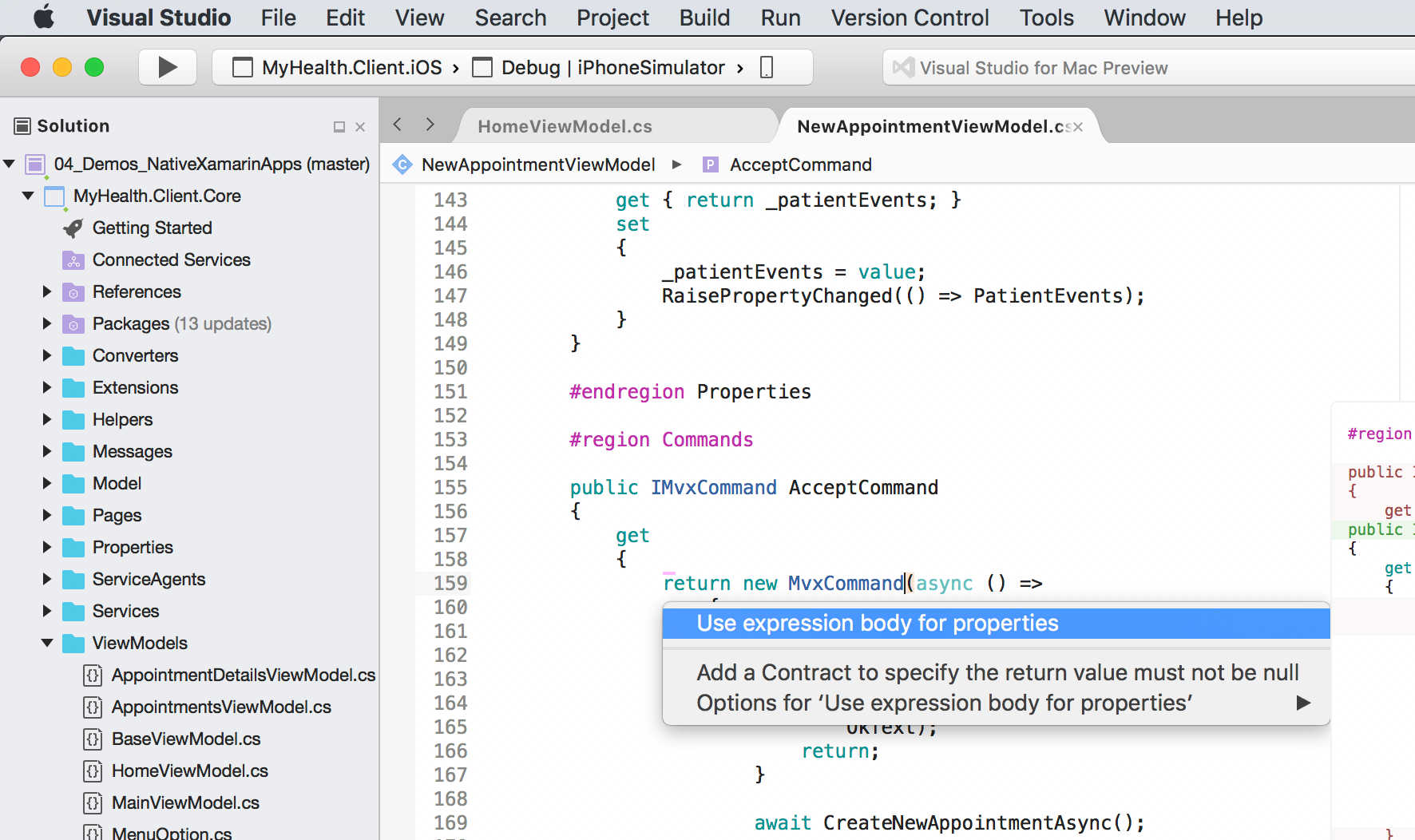
If the status bar reads No Devices, Flutter has not beenĪble to discover any connected iOS or Android devices or simulators.Your project might not have been detected as a Flutter project.Įnsure that the folder that contains your pubspec.yaml is If you do not see a Flutter version number or device info,.You should see a set of Flutter specific entries in the status bar, When a Flutter project is open in VS Code, Start debugging by clicking Run > Start Debuggingįrom the main IDE window, or press F5. Running DevTools from VS Code in the DevTools docs. The instructions below describe features available in VS Code.įor information on using launching DevTools, see


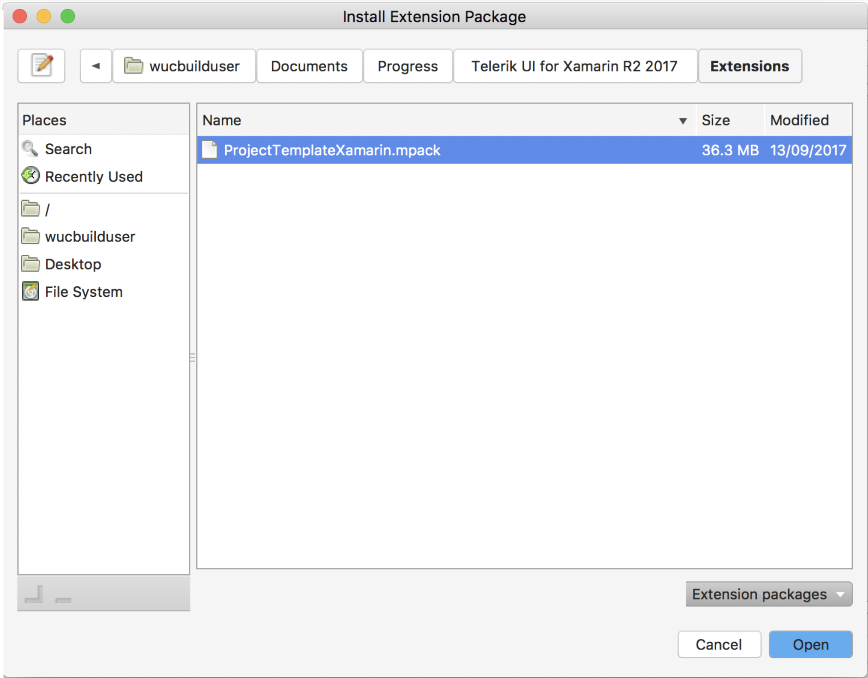
You can debug your app in a couple of ways. Viewing all current source code problemsĪny analysis issues are shown in the Problems pane:.Code completions based on rich type analysis.The Flutter extension performs code analysis that Browse to the directory holding your existing.Click File > Open from the main IDE window.Opening a project from existing source code Select the Flutter: New Application Project command and press Enter.( Ctrl+ Shift+ P ( Cmd+ Shift+ P on macOS)). To create a new Flutter project from the Flutter There are a couple ways to create a new project.
#Visual studio for mac add extension update#


 0 kommentar(er)
0 kommentar(er)
